Add FavIcon to your Blogger - I
*********************************************
1) Click http://www.iconj.com/icon_generator.php
2) Click Browse button and add your Logo/Image/Photo
3) Choose Sharpen Level ( For Border line )
4) Click Upload it! button

5) Now you get this window
6) Copy the code from the mentioned box

7) Login to Blogger account
8) Click Dashboard -> Layout -> Edit HTML
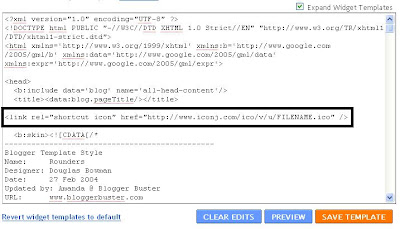
9) Click Expand Widget Templates
10) Search the below code


11) Paste the code (that copied from IconJ.com) after the line
12) Now Preview your Blog and click SAVE TEMPLATE button

*********************************************
1) Click http://www.iconj.com/gallery.php
2) In FavIcon Gallery, existing users created many icons and all are reusable
3) Choose one icon from list of existing icon list and click html embeded code
4) Now you get the HTML Embed code. Copy it

7) Login to Blogger account
8) Click Dashboard -> Layout -> Edit HTML
9) Click Expand Widget Templates
10) Search the below code

11) Paste the code (HTML Embed code) after the line
12) Now Preview your Blog and Click SAVE TEMPLATE button

*********************************************




0 comments:
Post a Comment